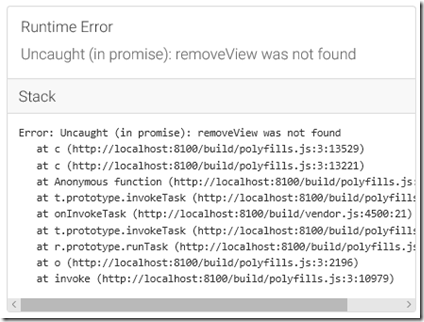
Ionic Framework: Uncaught (in promise): removeView was not found
During our rewrite efforts to move our existing Ionic 1 applications to Ionic 3 we developed a pattern that looks like this:
export class ChatRoomPage {
public room: any;
public loader: Loading;
public roomSid: string;
constructor(public navCtrl: NavController, private chatProvider: ChatProvider,
private consts: Consts, public loadingCtrl: LoadingController, private params: NavParams,
@Inject(APP_CONFIG_TOKEN) private appConfig: AppConfig) {
this.loader = this.loadingCtrl.create({
spinner: 'hide',
content: 'Loading Please Wait...'
});
}
ionViewDidLoad() {
this.loader.present();
this.fetch(null);
}
private fetch(refresher) {
this.chatProvider.getRoomBySid(this.roomSid).subscribe(
data => {
this.loader.dismiss();
this.room = data;
});
}
}
The pattern was pretty easy, our Loading popover didn’t change per instance, so we setup it in the controller. We also had pages were we setup the Loading controller in the ionViewDidLoad() method as well. But during testing, were pages were loading multiple times we started to notice this error.
Extremely frustrating, every time we nav’ed back to a view we could not figure out what was causing the issue, was it navigation, which has had some issues? Nope, it’s the dang loading popover. We made changes, based in part from this thread, and our resulting code now looks like this.
export class ChatRoomPage {
public room: any;
public loader: Loading;
public roomSid: string;
constructor(public navCtrl: NavController, private chatProvider: ChatProvider,
private consts: Consts, public loadingCtrl: LoadingController, private params: NavParams,
@Inject(APP_CONFIG_TOKEN) private appConfig: AppConfig) {
this.room = {};
}
ionViewDidLoad() {
this.fetch(null);
}
private fetch(refresher) {
this.loader = this.loadingCtrl.create({
content: 'Loading Please Wait...'
});
this.loader.present().then(() => {
this.chatProvider.getRoomBySid(this.roomSid).subscribe(
data => {
this.room = data;
this.loader.dismissAll();
this.loader = null;
},
err => {
this.room = {};
this.loader.dismissAll();
this.loader = null;
});
});
}
}
The issue is when you call LoadingController.dismiss() or LoadingController.dismissAll() the view that the loading controller creates for your popover is destroyed and cannot be reused. So to be able to call LoadingController.present() again you need to call loadingController.create() beforehand.
Additionally there can be race condition between LoadingController.present() and LoadingController.dismiss(), so another recommendation is to wait for the LoadingController.present() promise to return before running into any instance that may quickly (i.e. in an error case) call dismiss().
If you’re a First Responder or know one check out Resgrid which is a SaaS product utilizing Microsoft Azure, providing logistics, management and communication tools to first responder organizations like volunteer fire departments, career fire departments, EMS, search and rescue, CERT, public safety, disaster relief organizations.